Bạn đã biết cách giúp tăng tốc website với Google pagespeed Insights chưa? Đây là công cụ đánh giá chi tiết về hiệu năng của website. Chúng sẽ cho biết tốc độ website hiện là bao nhiêu giúp bạn hoàn thiện trang web mang đến trải nghiệm tốt nhất cho khách hàng khi truy cập.
Hãy cùng BenComputer tìm hiểu qua bài viết dưới đây nhé!
Google Pagespeed insights là gì?
Pagespeed insights (PSI) là công cụ báo cáo về hiệu suất của một trang web trên cả thiết bị di động và máy tính của bạn, đồng thời cung cấp các đề xuất về cách cải thiện trang đó.

Từ cuối năm 2018, PSI được vận hàng bới Lighthouse. Vì thế những số liệu trong báo cáo PSI đều dựa trên số liệu từ phòng Lab của Lighthouse. Khi quét trên website, Pagespeed Insights sẽ cung cấp hai loại dữ liệu về cho người dùng hiệu suất và trải nghiệm người dùng:
- Dữ liệu phòng thí nghiệm (Lab Data): hữu ích để gỡ lỗi các vấn đề về hiệu suất vì nó được thu thập trong một môi trường được kiểm soát. Điều này cung cấp các kết quả có thể tái tạo và khả năng gỡ lỗi để giúp xác định, cô lập và khắc phục các vấn đề về hiệu suất. Tuy nhiên nó sẽ không nắm bắt được thông tin, các nút thắt trong thực tế.
- Dữ liệu thực tế (Field Data): còn được gọi là giám sát người dùng thực. Là dữ liệu hiệu suất được thu thập từ các lần tải trang mà người dùng của bạn đang trải qua. Nhưng khả năng gỡ lỗi bị hạn chế.
Nhà phát triển có thể làm gì để cải thiện điểm hiệu suất?
Trong báo cáo Lighthouse, phần Cơ hội có các đề xuất và tài liệu chi tiết về cách triển khai chúng. Ngoài ra, phần Chẩn đoán liệt kê các hướng dẫn bổ sung mà nhà phát triển có thể khám phá để cải thiện hơn nữa hiệu suất của họ.
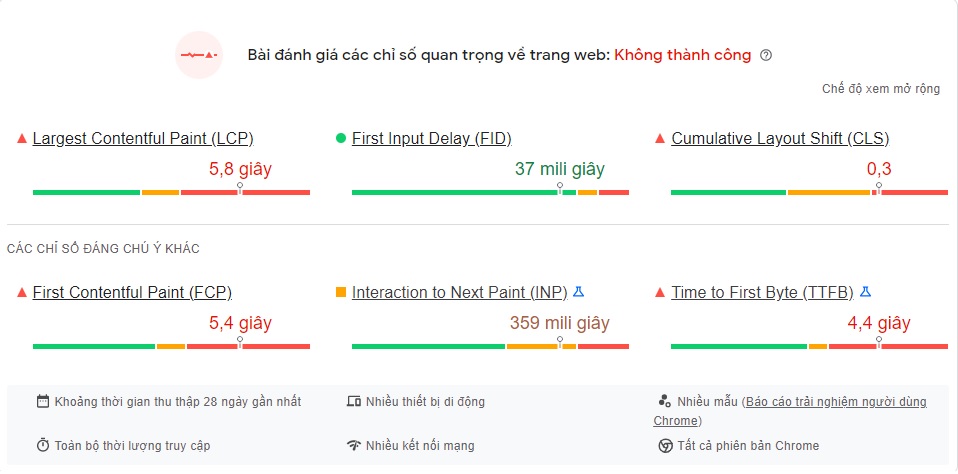
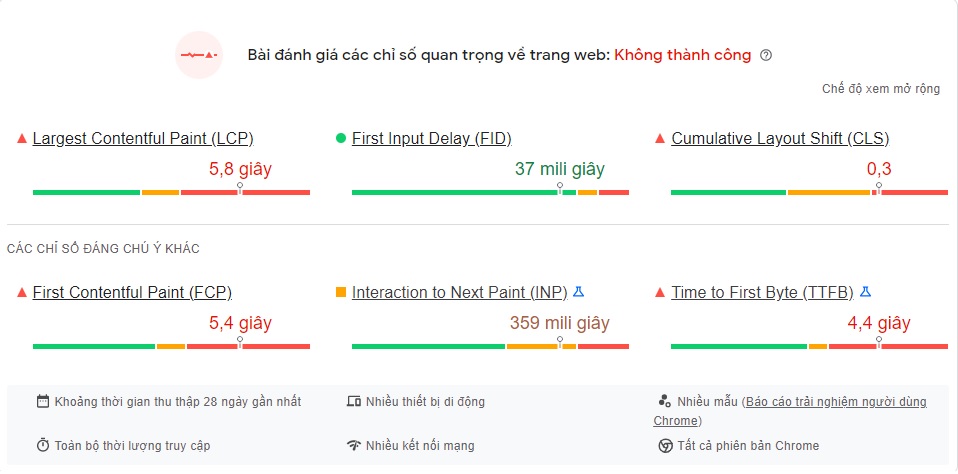
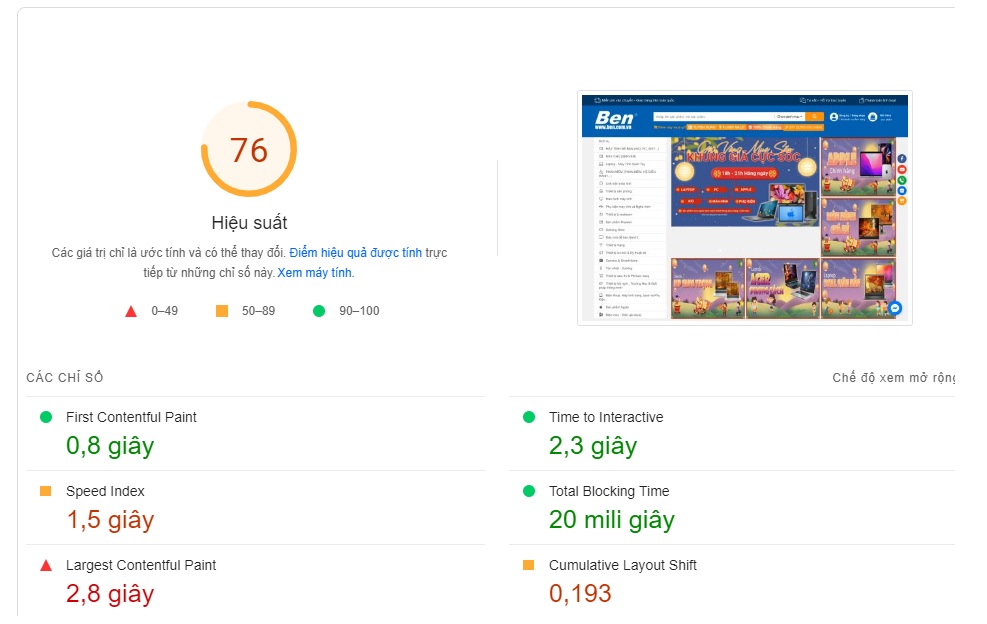
Các chỉ số về hiệu suất và cách cải thiện chỉ số
Dữ liệu trải nghiệm người dùng thực trong Google Pagespeed Insights được cung cấp bởi tập dữ liệu: First Contentful Paint (FCP), First Input Delay (FID),


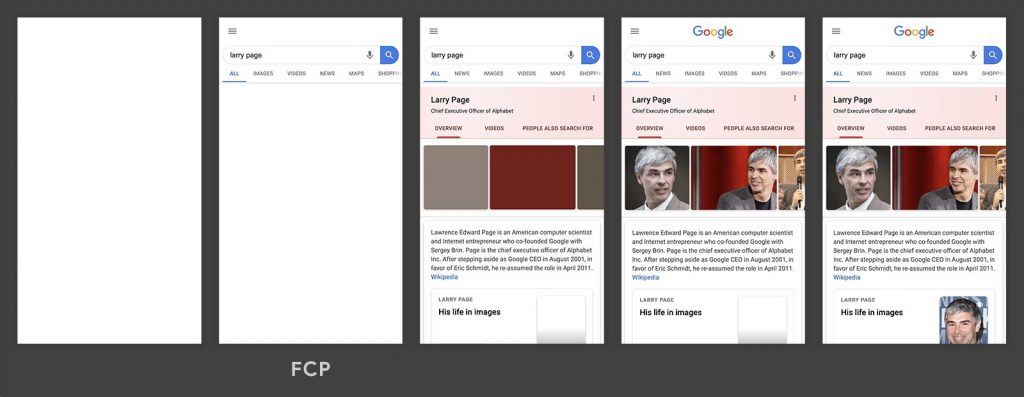
Chỉ số FCP
FCP (First Content Paint) là một trong sáu chỉ số quan trọng được theo dõi trong phần Hiệu suất của báo cáo Lighthouse. Mỗi số liệu thể hiện một số khía cạnh của tốc độ tải trang. FCP đo thời gian từ khi trang bắt đầu tải đến bất kỳ phần nào của nội dung trang được hiển thị trên màn hình.
Bạn sẽ nhận thấy rằng mặc dù một số nội dung đã được hiển thị, nhưng không phải tất cả nội dung đều được hiển thị. Đây là điểm khác biệt quan trọng giữa FCP và LCP —mục đích là để đo lường thời điểm tải xong nội dung chính của trang.

Để cung cấp trải nghiệm người dùng tốt, các trang web nên cố gắng có hình ảnh, nội dung trong khoảng 1.8 giây hoặc ít hơn trên cả di động và máy tính.
➥ Cách cải thiện điểm FCP
Để tìm hiểu cách cải thiện FCP cho một trang web, bạn có thể chạy kiểm tra hiệu suất Lighthouse và quan tâm đến phần Cơ hội hoặc chẩn đoán.
- Loại bỏ tài nguyên chặn hiển thị: mục đích là để giảm tác động của các URL chặn hiển thị này bằng cách nội tuyến các tài nguyên quan trọng, trì hoãn các tài nguyên không quan trọng và xóa bất kỳ thứ gì không sử dụng. Xem cách để cải thiện tối ưu.
- Giảm thiểu CSS
- Xóa CSS không sử dụng
- Đảm bảo văn bản vẫn hiển thị trong quá trình tải webfont
Một vấn đề quan trọng đối với FCP là thời gian tải phông chữ. Kiểm tra Đảm bảo văn bản vẫn hiển thị trong quá trình tải webfont để biết các cách tăng tốc độ tải phông chữ của bạn.
Phông chữ thường là các tệp lớn, mất một lúc để tải. Một số trình duyệt ẩn văn bản cho đến khi tải phông chữ, gây ra hiện tượng văn bản ẩn.
Chỉ số LCP
Giá trị chỉ số cho LCP thể hiện khoảng thời gian giữa người dùng bắt đầu tải trang và trang hiển thị nội dung hiển thị của hình ảnh hoặc khối văn bản, nội dung cho người dùng.
Để cung cấp trải nghiệm người dùng tốt, các trang web nên cố gắng có LCP ở mức 2.5 giây hoặc ít hơn. Ngưỡng phần trăm tốt nhất để đạt được mục tiêu này là khoảng 75% tải trang, trên cả thiết bị di động và máy tính.
➥ Cách cải thiện chỉ số LCP
LCP chủ yếu bị ảnh hưởng bởi 4 yếu tố:
- Thời gian phản hồi của máy chủ chậm
- JavaScript và CSS chặn hiển thị
- Thời gian tải tài nguyên: Hình ảnh, phông chữ,….
- Kết xuất phía máy khách
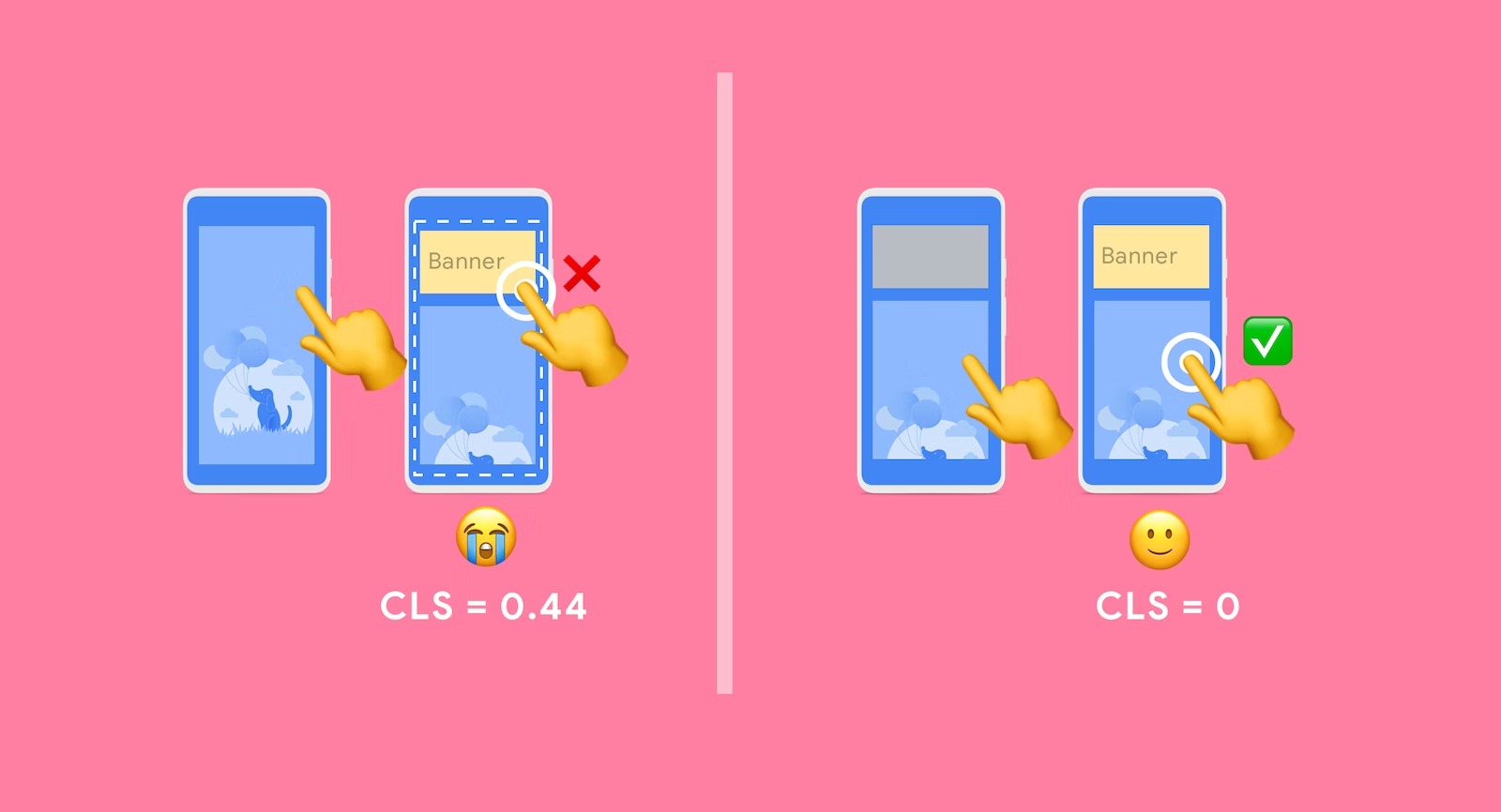
Chỉ số CLS
CLS (Cumulative Layout Shift): Điểm số tổng hợp về mức thay đổi bố cục, là chỉ số đo lường tổng của tất cả điểm số riêng lẻ về mức thay đổi bố cục cho mọi lần thay đổi bố cục không mong muốn xảy ra trong toàn bộ thời gian hoạt động của trang.
Chuyển động không mong muốn của nội dung trang thường xảy ra do tài nguyên được tải không đồng bộ hoặc các phần tử DOM được thêm động vào trang phía trên nội dung hiện có. Thủ phạm có thể là hình ảnh hoặc video có kích thước không xác định, phông chữ hiển thị lớn hơn hoặc nhỏ hơn so với dự phòng của nó hoặc quảng cáo hoặc tiện ích của bên thứ ba tự động thay đổi kích thước.

Những trải nghiệm kiểu này chỉ gây khó chịu, nhưng trong một số trường hợp, chúng có thể gây ra thiệt hại thực sự.
Để cung cấp trải nghiệm người dùng tốt, các trang web nên cố gắng có điểm CLS từ 0,1 trở xuống. Để đảm bảo bạn đang đạt được mục tiêu này cho hầu hết người dùng của mình, ngưỡng tốt để đo lường là phần trăm tải trang thứ 75 , được phân đoạn trên các thiết bị di động và máy tính để bàn.
➥ Cách cải thiện điểm CLS
- Luôn bao gồm các thuộc tính kích thước trên hình ảnh và các phần tử video của bạn. Cách tiếp cận này đảm bảo rằng trình duyệt có thể phân bổ dung lượng chính xác trong tài liệu khi hình ảnh đang tải. Lưu ý rằng bạn cũng có thể sử dụng chính sách tính năng phương tiện không kích thước để buộc thực hiện hành vi này trong các trình duyệt hỗ trợ chính sách tính năng.
- Không bao giờ chèn nội dung bên trên nội dung hiện có, ngoại trừ để đáp lại sự tương tác của người dùng. Điều này đảm bảo bất kỳ thay đổi bố cục nào xảy ra đều được mong đợi.
- Thích hoạt ảnh chuyển đổi thành hoạt ảnh của thuộc tính kích hoạt thay đổi bố cục. Tạo hiệu ứng chuyển tiếp theo cách cung cấp ngữ cảnh và tính liên tục từ trạng thái này sang trạng thái khác.
Chỉ số FID
First Input Delay (FID) đo thời gian từ khi người dùng lần đầu tiên tương tác với một trang (tức là khi họ nhấp vào liên kết, nhấn vào nút hoặc sử dụng điều khiển tùy chỉnh, hỗ trợ JavaScript) đến thời điểm trình duyệt thực sự có thể bắt đầu xử lý trình xử lý sự kiện để đáp lại sự tương tác đó.
Ấn tượng đầu tiên của người dùng về tốc độ tải trang web của bạn có thể được đo lường bằng First Contentful Paint (FCP) . Nhưng tốc độ trang web của bạn có thể vẽ các pixel lên màn hình chỉ là một phần của câu chuyện. Điều quan trọng không kém là trang web của bạn phản hồi như thế nào khi người dùng cố gắng tương tác với những pixel đó!
Để cung cấp trải nghiệm người dùng tốt, các trang web nên cố gắng có độ trễ đầu vào đầu tiên (FID) là 100 mili giây hoặc ít hơn. Để đảm bảo bạn đang đạt được mục tiêu này cho hầu hết người dùng của mình, ngưỡng tốt để đo lường là phần trăm tải trang thứ 75 , được phân đoạn trên các thiết bị di động và máy tính để bàn.
➥ Cách cải thiện điểm FID:
- Giảm tác động của mã bên thứ 3
- Giảm thời gian thực thi Javascript
- Giảm thiểu công việc của chuỗi chính
- Giữ cho số lượng yêu cầu thấp và kích thước chuyển giao nhỏ
Xem hướng dẫn cải thiện FID, cải thiện tốc độ website với phần cơ hội, chẩn đoán trong Google PageSpeed Insights.
Chỉ số TTFB
TTFB là một số liệu đo thời gian từ khi yêu cầu tài nguyên đến khi byte đầu tiên của phản hồi bắt đầu đến.
TTFB là tổng các giai đoạn yêu cầu sau:
- Thời gian chuyển hướng
- Thời gian khởi động nhân viên dịch vụ (nếu có)
- Tra cứu DNS
- Kết nối và thương lượng TLS
- Yêu cầu, cho đến khi đến thời điểm byte đầu tiên của phản hồi
Giảm độ trễ trong thời gian thiết lập kết nối và trên chương trình phụ trợ sẽ góp phần làm giảm TTFB.
Vì TTFB đi trước các chỉ số lấy người dùng làm trung tâm như: FCP, LCP, nên máy chủ của bạn phản hồi các yêu cầu điều hướng đủ nhanh để phân vị thứ 75 của người dùng trải nghiệm FCP trong ngưỡng điểm tốt. Bạn nên cố gắng có TTFB (thời gian cho Byte đầu tiên) là 0.8 giây hoặc ít hơn.
TTFB không phải là chỉ số Core Web Vitals (chỉ số LCP, FID, CLS) , vì vậy không nhất thiết các trang web phải đáp ứng ngưỡng TTFB “tốt”, miễn là nó không cản trở khả năng đạt điểm cao về các chỉ số quan trọng.
➥ Cách cải thiện chỉ số TTFB:
Việc cải thiện TTFB phần lớn phụ thuộc vào nhà cung cấp dịch vụ lưu trữ và ngăn xếp ứng dụng phụ trợ của bạn. Giá trị TTFB cao có thể do một hoặc nhiều vấn đề sau:
- Dịch vụ lưu trữ với cơ sở hạ tầng không đủ để xử lý tải lượng truy cập cao
- Máy chủ web không đủ bộ nhớ có thể dẫn đến sự cố
- Bảng cơ sở dữ liệu chưa được tối ưu hóa
- Cấu hình máy chủ cơ sở dữ liệu dưới mức tối ưu
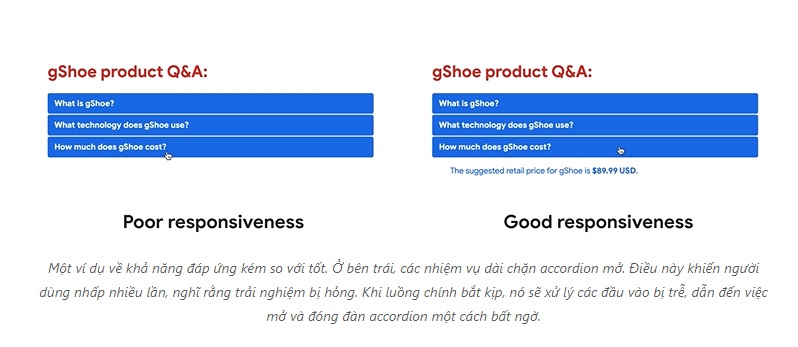
Chỉ số INP
Chỉ số (INP) là chỉ số thử nghiệm đánh giá khả năng phản hồi. Khi một tương tác khiến một trang trở nên không phản hồi, đó là trải nghiệm người dùng kém.
INP thấp có nghĩa là trang đó luôn có khả năng phản hồi nhanh chóng đối với tất cả hoặc phần lớn các tương tương tác của người dùng.

Khả năng phản hồi tốt có nghĩa là một trang phản hồi nhanh chóng với các tương tác được thực hiện với nó. Khi một trang phản hồi một tương tác, kết quả là phản hồi trực quan , được trình duyệt trình bày trong khung tiếp theo mà trình duyệt trình bày. Phản hồi trực quan cho bạn biết liệu, ví dụ: một mặt hàng bạn thêm vào giỏ hàng trực tuyến có thực sự được thêm vào hay không, menu điều hướng trên thiết bị di động đã mở chưa, nội dung của biểu mẫu đăng nhập có đang được máy chủ xác thực hay không,…
Mục tiêu của INP là đảm bảo thời gian từ khi người dùng bắt đầu tương tác cho đến khi khung tiếp theo được vẽ càng ngắn càng tốt, cho tất cả hoặc hầu hết các tương tác mà người dùng thực hiện.
NP thấp hơn hoặc ở mức 200 mili giây có nghĩa là trang của bạn có khả năng phản hồi tốt .
➥ Cách cải thiện chỉ số INP:
Nếu trang web của bạn đang báo cáo giá trị INP nằm ngoài ngưỡng “tốt”, đương nhiên bạn sẽ muốn tìm ra những gì bạn có thể làm để cải thiện. Giá trị INP cao thường biểu thị sự phụ thuộc nhiều vào JavaScript hoặc công việc luồng chính không phải JavaScript khác có thể chạy đồng thời với các tương tác của người dùng.
Để cải thiện khả năng phản hồi trong quá trình tải trang, hãy xem xét các giải pháp sau:
- Xóa mã không sử dụng bằng cách sử dụng công cụ phù hợp trong Công cụ dành cho nhà phát triển của Chrome.
- Tìm các cơ hội tách mã để bạn có thể tải một cách lười biếng JavaScript không cần thiết trong quá trình tải trang. Công cụ bảo hiểm có thể trợ giúp việc này.
- Xác định JavaScript của bên thứ ba chậm mà bạn có thể đang tải trong khi khởi động.
- Sử dụng trình mô tả hiệu suất để tìm các nhiệm vụ dài mà bạn có thể tối ưu hóa.
- Đảm bảo rằng bạn không yêu cầu trình duyệt quá nhiều về công việc hiển thị trong khi khởi động. Tránh kết xuất cây thành phần lớn, kích thước DOM lớn, giải mã hình ảnh lớn, hoạt ảnh CSS tốn kém về mặt tính toán,…
Để cải thiện khả năng phản hồi trong quá trình tải trang, hãy xem xét các giải pháp sau:
Xóa mã không sử dụng bằng cách sử dụng công cụ phù hợp trong Công cụ dành cho nhà phát triển của Chrome.
Tìm các cơ hội tách mã để bạn có thể tải một cách lười biếng JavaScript không cần thiết trong quá trình tải trang. Công cụ bảo hiểm có thể trợ giúp việc này.
Xác định JavaScript của bên thứ ba chậm mà bạn có thể đang tải trong khi khởi động.
Sử dụng trình mô tả hiệu suất để tìm các nhiệm vụ dài mà bạn có thể tối ưu hóa.
Đảm bảo rằng bạn không yêu cầu trình duyệt quá nhiều về công việc hiển thị trong khi khởi động. Tránh kết xuất cây thành phần lớn, kích thước DOM lớn, giải mã hình ảnh lớn, hoạt ảnh CSS tốn kém về mặt tính toán,…

